Script Assist
For Doctors
A telehealth platform allowing private doctors to prescribe medical cannabis to their patients.
January 2022 - December 2023
Script Assist
for Doctors
January 2022 - December 2023
A telehealth platform allowing private doctors to prescribe medical cannabis to their patients.




Background
Background
Background
Script Assist was created to plug a gap in a broken healthcare system. Patients who are able to be prescribed medical cannabis are always at their last resort: eligible because all other treatments have failed. It is not then helped by a system that makes it difficult for these patients to have access to these prescriptions, despite its legality dating back to 2019.
Script Assist was created to plug a gap in a broken healthcare system. Patients who are able to be prescribed medical cannabis are always at their last resort: eligible because all other treatments have failed. It is not then helped by a system that makes it difficult for these patients to have access to these prescriptions, despite its legality dating back to 2019.
Script Assist was created to plug a gap in a broken healthcare system. Patients who are able to be prescribed medical cannabis are always at their last resort: eligible because all other treatments have failed. It is not then helped by a system that makes it difficult for these patients to have access to these prescriptions, despite its legality dating back to 2019.
Problem
Problem
Problem
Script Assist aims to transform the way medical cannabis is prescribed in the UK by creating the first telehealth platform for this specific need. It aims to do so by guiding doctors through gaining compliance, giving them access to data on drugs, facilitating consultations and prescribing as well as tracking the progress of their patients through a patient app.
Script Assist aims to transform the way medical cannabis is prescribed in the UK by creating the first telehealth platform for this specific need. It aims to do so by guiding doctors through gaining compliance, giving them access to data on drugs, facilitating consultations and prescribing as well as tracking the progress of their patients through a patient app.
Script Assist aims to transform the way medical cannabis is prescribed in the UK by creating the first telehealth platform for this specific need. It aims to do so by guiding doctors through gaining compliance, giving them access to data on drugs, facilitating consultations and prescribing as well as tracking the progress of their patients through a patient app.
Goal
Goal
Goal
"Create a telehealth platform that eases the strain on doctors by guiding them through compliance and allowing them to facilitate the prescribing of medical cannabis for the patients who really need it, including a patient app to enhance the patient's journey."
"Create a telehealth platform that eases the strain on doctors by guiding them through compliance and allowing them to facilitate the prescribing of medical cannabis for the patients who really need it, including a patient app to enhance the patient's journey."
"Create a telehealth platform that eases the strain on doctors by guiding them through compliance and allowing them to facilitate the prescribing of medical cannabis for the patients who really need it, including a patient app to enhance the patient's journey."
Process flow
Process flow



Process
I worked in a small cross-functional team where I was the only designer, and one that knew how to code. This often meant whizzing through the design process to iterate quickly and solve problems on the fly. The Newman design squiggle that you often see depicted as the true design process had curls even tighter than usual. Despite this, we were fast and effective. We regularly received great feedback from our master user testers who we had good relationships with, allowing us to progress on their feedback quickly. Over a short period of time our whiteboard scribbles would become formulated plans that became coded designs in the hands of users, sometimes within a matter of days.
On the right is a middle stage site map followed by it's digitised partner below. Our first iteration of the product was simply a prescribing platform, and over time with our users we built a telehealth platform and a complimentary patient app to plug all the holes in the prescribing process.


Process
Process
Process
I worked in a small cross-functional team where I was the only designer, and one that knew how to code. This often meant whizzing through the design process to iterate quickly and solve problems on the fly. The Newman design squiggle that you often see depicted as the true design process had curls even tighter than usual. Despite this, we were fast and effective. We regularly received great feedback from our master user testers who we had good relationships with, allowing us to progress on their feedback quickly. Over a short period of time our whiteboard scribbles would become formulated plans that became coded designs in the hands of users, sometimes within a matter of days.
On the right is a middle stage site map followed by it's digitised partner below. Our first iteration of the product was simply a prescribing platform, and over time with our users we built a telehealth platform and a complimentary patient app to plug all the holes in the prescribing process.
I worked in a small cross-functional team where I was the only designer, and one that knew how to code. This often meant whizzing through the design process to iterate quickly and solve problems on the fly. The Newman design squiggle that you often see depicted as the true design process had curls even tighter than usual. Despite this, we were fast and effective. We regularly received great feedback from our master user testers who we had good relationships with, allowing us to progress on their feedback quickly. Over a short period of time our whiteboard scribbles would become formulated plans that became coded designs in the hands of users, sometimes within a matter of days.
On the right is a middle stage site map followed by it's digitised partner below. Our first iteration of the product was simply a prescribing platform, and over time with our users we built a telehealth platform and a complimentary patient app to plug all the holes in the prescribing process.



Site map
Site map



High level journey flow
High level journey flow



Case study: Prescribing
Case study: Prescribing
Case study: Prescribing
During this project we had access to consultants and doctors who were our prime demographic. Often older, not great with technology, busy and skeptical.
Overview
I spent 2 years working on this project. During this time we started by launching as a prescribing platform that iterated into telehealth. We held many workshops and interviews with our users during my time there and were in a lucky position to have such responsive groups who were keen to help. As the product evolved from a simple prescribing platform into a telehealth platform, we had to start meeting extra compliance steps to remain legal and ethical.
MDT Reviews
User interviews and workshops led to a lot of discussion around MDT (peer to peer healthcare reviews between doctors) processes. These are essentially meetings with groups of doctors to discuss a specific patient and their symptoms. It is a way of making sure only legitimate patients receive cannabis prescriptions. We needed to devise a flow that was familiar to your typical prescription flow, allowing doctors to pick medicine for a patient, with the added element of them potentially needing an MDT review. The regulations around these also had dependencies, such as the strength of THC in a product or whether or not the patient had been prescribed a similar product in the past. All of this needed consideration during the design of this feature.
User responses
Before the implementation of this feature, our users were having to organise their MDT reviews by themselves. This involves finding other cannabis prescribing professionals and organising a time across schedules. They wanted a way to organise them, given the conditions were necessary, during the prescribing process.
During this project we had access to consultants and doctors who were our prime demographic. Often older, not great with technology, busy and skeptical.
Overview
I spent 2 years working on this project. During this time we started by launching as a prescribing platform that iterated into telehealth. We held many workshops and interviews with our users during my time there and were in a lucky position to have such responsive groups who were keen to help. As the product evolved from a simple prescribing platform into a telehealth platform, we had to start meeting extra compliance steps to remain legal and ethical.
MDT Reviews
User interviews and workshops led to a lot of discussion around MDT (peer to peer healthcare reviews between doctors) processes. These are essentially meetings with groups of doctors to discuss a specific patient and their symptoms. It is a way of making sure only legitimate patients receive cannabis prescriptions. We needed to devise a flow that was familiar to your typical prescription flow, allowing doctors to pick medicine for a patient, with the added element of them potentially needing an MDT review. The regulations around these also had dependencies, such as the strength of THC in a product or whether or not the patient had been prescribed a similar product in the past. All of this needed consideration during the design of this feature.
User responses
Before the implementation of this feature, our users were having to organise their MDT reviews by themselves. This involves finding other cannabis prescribing professionals and organising a time across schedules. They wanted a way to organise them, given the conditions were necessary, during the prescribing process.
During this project we had access to consultants and doctors who were our prime demographic. Often older, not great with technology, busy and skeptical.
Overview
I spent 2 years working on this project. During this time we started by launching as a prescribing platform that iterated into telehealth. We held many workshops and interviews with our users during my time there and were in a lucky position to have such responsive groups who were keen to help. As the product evolved from a simple prescribing platform into a telehealth platform, we had to start meeting extra compliance steps to remain legal and ethical.
MDT Reviews
User interviews and workshops led to a lot of discussion around MDT (peer to peer healthcare reviews between doctors) processes. These are essentially meetings with groups of doctors to discuss a specific patient and their symptoms. It is a way of making sure only legitimate patients receive cannabis prescriptions. We needed to devise a flow that was familiar to your typical prescription flow, allowing doctors to pick medicine for a patient, with the added element of them potentially needing an MDT review. The regulations around these also had dependencies, such as the strength of THC in a product or whether or not the patient had been prescribed a similar product in the past. All of this needed consideration during the design of this feature.
User responses
Before the implementation of this feature, our users were having to organise their MDT reviews by themselves. This involves finding other cannabis prescribing professionals and organising a time across schedules. They wanted a way to organise them, given the conditions were necessary, during the prescribing process.
"I don't have my own MDT team. Would it be possible to organise it through Script Assist?"
"I'm new to prescribing cannabis and I've decided on prescriptions within MDT reviews before."
“I think an in-house MDT would be great but patients don't always need one. Would I be made to do one every time?”






User flow
User flow



Case study: Impact
Case study: Impact
Case study: Impact
Conclusion
Our work was a success. Through our research I designed a prescription line component that allowed doctors the flexibility they were requesting whilst prescribing. This meant that the less confident doctor could choose to write a prescription during the MDT review stage (image right) or write in a more typical way, using standard or custom dosing depending on whether they needed a titration plan or not (images below).
Future considerations
The feature did not allow doctors to schedule a consultation directly and was rather just a request for it to then happen manually, with the goal of eventually being able to handle multiple schedules to create this feature.
Further iterations
We developed the feature further to allow doctors to come back into the precise consultation record and amend the prescription should there be any changes that needed to be made, before being able to proceed with sending the prescription to be dispensed.
Response
The response from our core user testers was positive. This feature ran a beta launch with 3 doctors and all were very happy with the results saying it met their needs. During an MDT we had also designed a feature
Conclusion
Our work was a success. Through our research I designed a prescription line component that allowed doctors the flexibility they were requesting whilst prescribing. This meant that the less confident doctor could choose to write a prescription during the MDT review stage (image right) or write in a more typical way, using standard or custom dosing depending on whether they needed a titration plan or not (images below).
Future considerations
The feature did not allow doctors to schedule a consultation directly and was rather just a request for it to then happen manually, with the goal of eventually being able to handle multiple schedules to create this feature.
Further iterations
We developed the feature further to allow doctors to come back into the precise consultation record and amend the prescription should there be any changes that needed to be made, before being able to proceed with sending the prescription to be dispensed.
Response
The response from our core user testers was positive. This feature ran a beta launch with 3 doctors and all were very happy with the results saying it met their needs. During an MDT we had also designed a feature
Conclusion
Our work was a success. Through our research I designed a prescription line component that allowed doctors the flexibility they were requesting whilst prescribing. This meant that the less confident doctor could choose to write a prescription during the MDT review stage (image right) or write in a more typical way, using standard or custom dosing depending on whether they needed a titration plan or not (images below).
Future considerations
The feature did not allow doctors to schedule a consultation directly and was rather just a request for it to then happen manually, with the goal of eventually being able to handle multiple schedules to create this feature.
Further iterations
We developed the feature further to allow doctors to come back into the precise consultation record and amend the prescription should there be any changes that needed to be made, before being able to proceed with sending the prescription to be dispensed.
Response
The response from our core user testers was positive. This feature ran a beta launch with 3 doctors and all were very happy with the results saying it met their needs. During an MDT we had also designed a feature












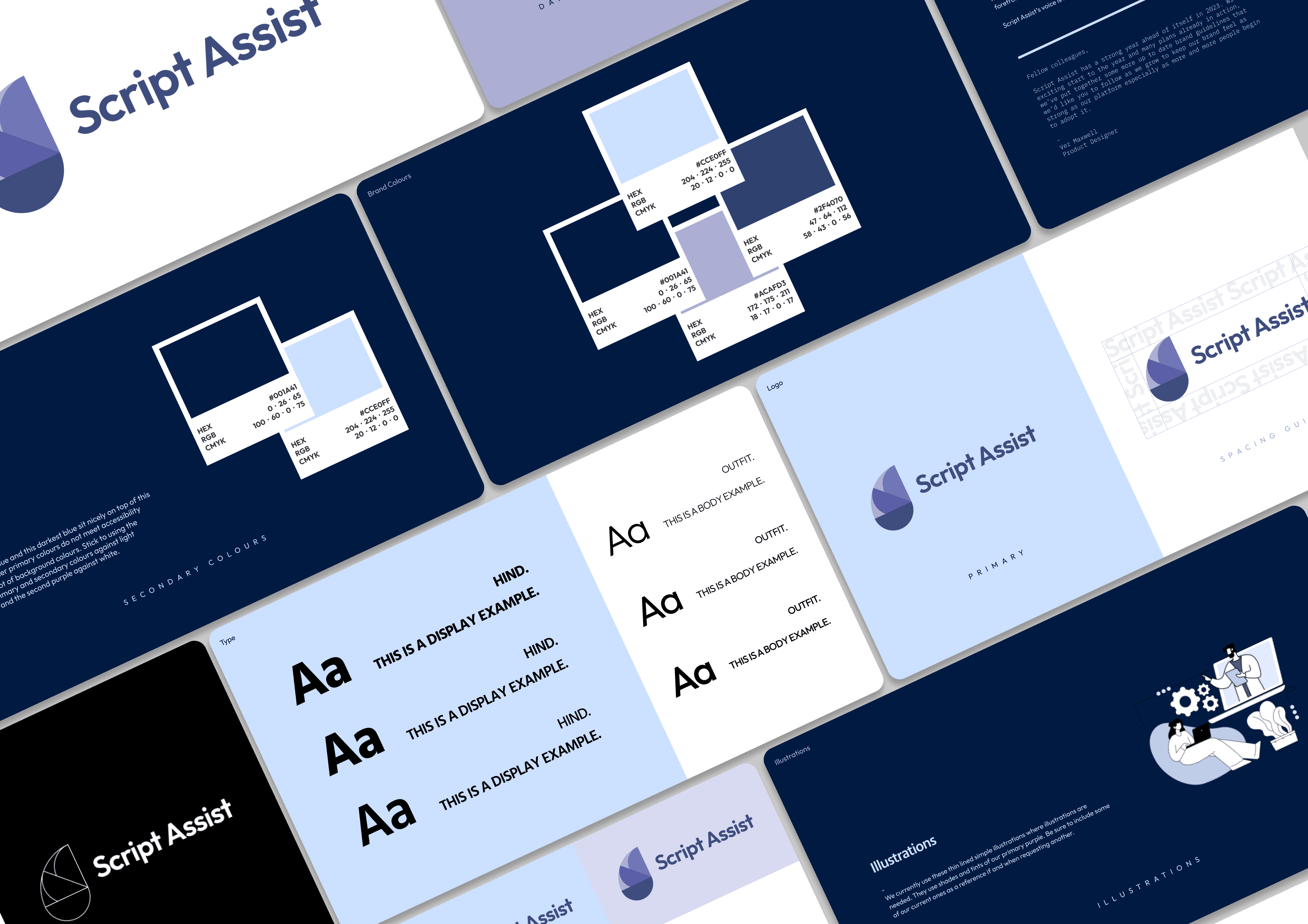
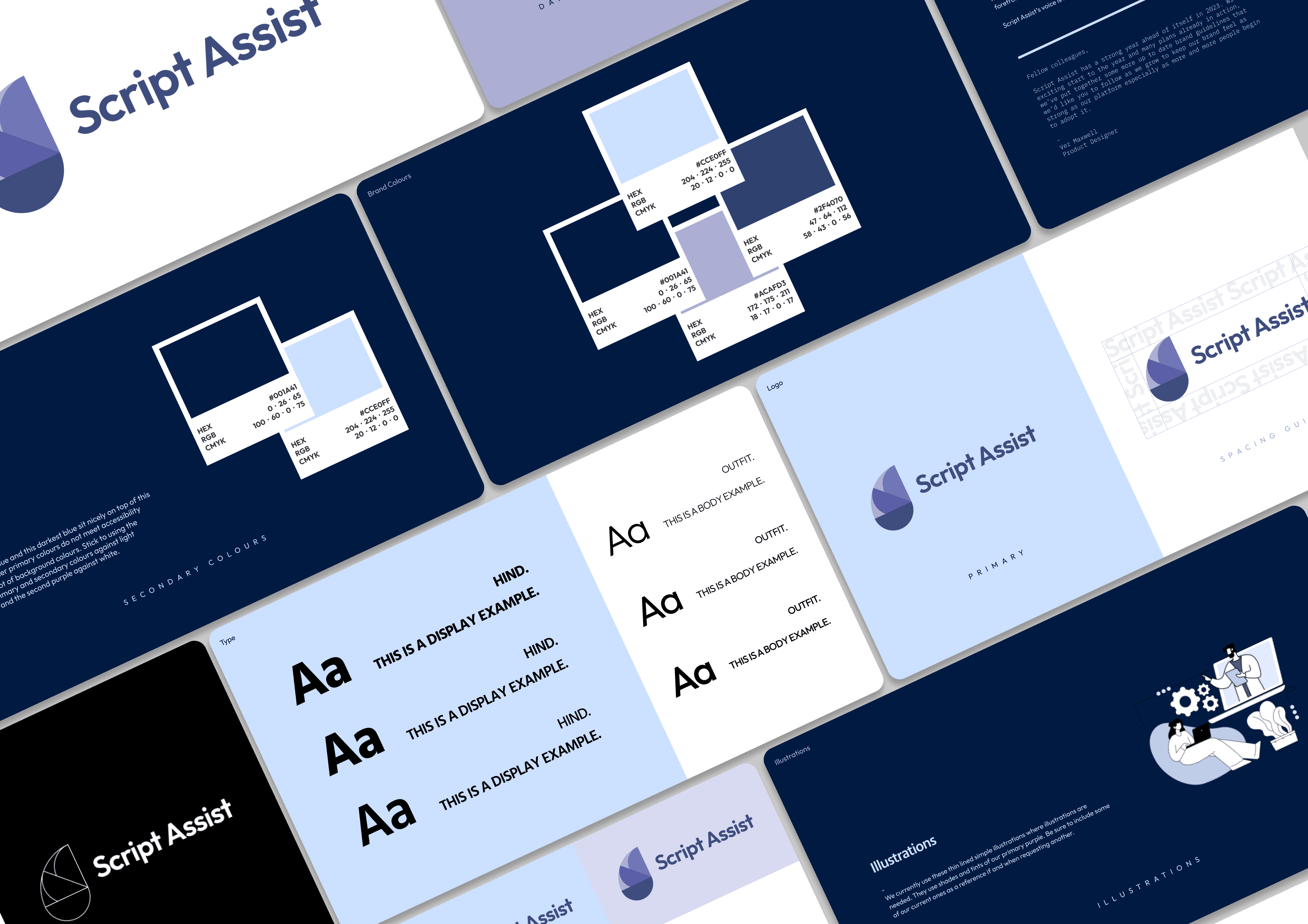
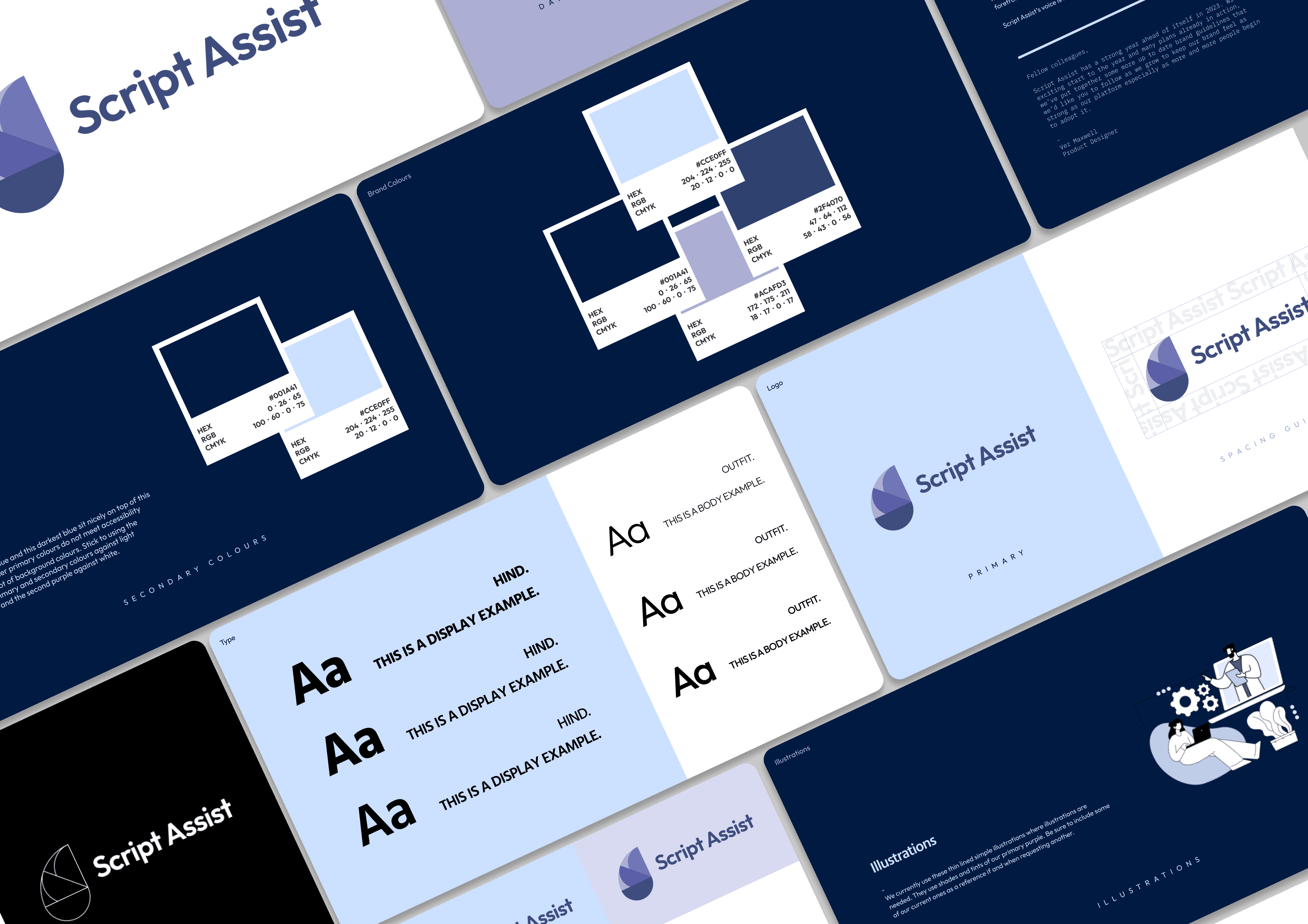
Brand guide
Brand guide
Brand guide
As the only designer at the company, I put together our brand guide with the aim of getting everybody aligned on the company's vision and making sure we followed design guidelines whilst establishing our voice and visual identity.



What I would have done differently
What I would have done differently
What I would have done differently
I would have loved to create a component library for this work but there was never any time delegated for it. I believe investment into something like this would have eased some of the strain on the team when creating new features especially at the speed we worked.
I would have advocated that time spent in the design phase was an investment into the future of the business and the development process.
We did a lot of research with a small core group of users, however a lot of it was unstructured. I think some structured user research and more time dedicated to exploring ideas and avenues would have benefitted us greatly. As would expanding our research outside of the core group.
I would have loved to create a component library for this work but there was never any time delegated for it. I believe investment into something like this would have eased some of the strain on the team when creating new features especially at the speed we worked.
I would have advocated that time spent in the design phase was an investment into the future of the business and the development process.
We did a lot of research with a small core group of users, however a lot of it was unstructured. I think some structured user research and more time dedicated to exploring ideas and avenues would have benefitted us greatly. As would expanding our research outside of the core group.
I would have loved to create a component library for this work but there was never any time delegated for it. I believe investment into something like this would have eased some of the strain on the team when creating new features especially at the speed we worked.
I would have advocated that time spent in the design phase was an investment into the future of the business and the development process.
We did a lot of research with a small core group of users, however a lot of it was unstructured. I think some structured user research and more time dedicated to exploring ideas and avenues would have benefitted us greatly. As would expanding our research outside of the core group.
My learnings
My learnings
My learnings
How to communicate effectively and openly with a development team. I have yet to work so synergistically with another team of developers as I did here.
Project management. Without a product lead or any form of manager in our team we were often left to our own devices. I would organise us as best I could and was good at getting us through to deadlines as a team.
General communication and user interviews. I was often the lead of user interviews with doctors, I believe I got very good at conversing with people from different walks of life than my own in an engaging way.
Design as a business need. This role taught me the importance and nurtured my skills of presenting design in a way that benefits the business in order to get buy in.
How to communicate effectively and openly with a development team. I have yet to work so synergistically with another team of developers as I did here.
Project management. Without a product lead or any form of manager in our team we were often left to our own devices. I would organise us as best I could and was good at getting us through to deadlines as a team.
General communication and user interviews. I was often the lead of user interviews with doctors, I believe I got very good at conversing with people from different walks of life than my own in an engaging way.
Design as a business need. This role taught me the importance and nurtured my skills of presenting design in a way that benefits the business in order to get buy in.
How to communicate effectively and openly with a development team. I have yet to work so synergistically with another team of developers as I did here.
Project management. Without a product lead or any form of manager in our team we were often left to our own devices. I would organise us as best I could and was good at getting us through to deadlines as a team.
General communication and user interviews. I was often the lead of user interviews with doctors, I believe I got very good at conversing with people from different walks of life than my own in an engaging way.
Design as a business need. This role taught me the importance and nurtured my skills of presenting design in a way that benefits the business in order to get buy in.
Thanks for checking out my work 👀
